스마트폰에서 글꼴의 역할은 매우 크다. 안드로이드가 4.2로 업데이트되면서 '넥서스' 시리즈의 글꼴이 나눔고딕으로 바뀐 것은 전체적인 운영체제의 분위기를 싹 바꿨다. iOS 역시 5.1에 접어들며 산돌의 고딕체를 넣어 호평을 받았다. PC도 마찬가지다. 윈도우는 비스타로 접어들며 맑은고딕을 적용한 바 있다.
이전 글꼴을 보면 다시 예전의 것으로 돌아가는 일은 거의 불가능에 가까운 일이다. 왜 그럴까. 글꼴 속에 숨은 이야기를 들어보자.

“모바일에서 글꼴의 발전은 엄청난 속도로 진행되고 있습니다.” 한양정보통신에서 글꼴만 20년 넘게 디자인해 온 오영숙 부장의 첫 마디였다. 한때 유명했던 울릉도체도 오영숙 부장의 작품이란다.
“초기 휴대폰은 픽셀 단위의 비트맵 글꼴이었는데 어느 순간 벡터 글꼴이 올라가기 시작했습니다. 이제는 PC 수준의 벡터 글꼴로 발전했습니다.”
요즘 글꼴 시장에서 가장 뜨거운 플랫폼은 안드로이드인데, 스마트폰 성능이 높아지고 운영체제 버전이 올라가면서 점차 글꼴에 대한 지원이 강력해지고 있다고 오영숙 부장은 말했다.
“모바일에 글꼴을 넣는 일은 그리 쉬운 일이 아닙니다. 그저 글자를 그려넣는 것이 폰트가 아니라 언어 자체에 대한 이해가 있어야 합니다. 최근에는 국내 스마트폰들이 해외 시장에서 좋은 반응을 얻으면서 아예 국내에서 전세계 통합 글꼴을 스마트폰에 넣어서 출고하는데, 여기에 기술과 노력이 많이 필요합니다.”
안드로이드4.2 이전의 한글 글꼴이 단적인 예다. 2바이트를 쓰는 한·중·일의 안드로이드 글꼴은 모두 'Droid Sans Fallback'이라는 글꼴 파일에 담겨 있다. 여기에 들어간 한글 서체가 국내에서 만든 게 아니다. 그래서 글자의 간격, 장평 그리고 자음과 모음이 합쳐지는 위치 등이 모두 어색하다. 이게 예쁘지 않다는 것은 한글을 쓰는 사람만 안다. 우리가 인도어 글꼴을 만드는 것이 어려운 것과 마찬가지다.
“안드로이드4.2에서 시스템 글꼴이 나눔고딕으로 바뀌었습니다. 단순히 글꼴만 바뀐 게 아니라 구조가 완전히 달라졌습니다. 한글이 별도 언어권으로 분리되면서 글꼴이 따로 적용된 겁니다. 그래서 안드로이드4.1과 4.2는 글꼴 업체 입장에서는 전혀 다른 운영체제입니다.”
한글을 쓰는 안드로이드 이용자가 늘어나고 글꼴에 대한 요구 사항이 많아지면서 생긴 변화일 것이다. 안드로이드의 한글 구조는 윈도우와 똑같지 않을까? 오영숙 부장은 두 운영체제의 글꼴 구조가 전혀 다르다고 설명한다.
“현재 안드로이드는 국가마다 글꼴 전쟁이 벌어지고 있습니다. 안드로이드는 시스템상 메모리에 6만5535자의 글꼴을 올릴 수 있습니다. 그 중 중국 한자가 3만여자, 한글은 1만1172자입니다. 일본어도 3천자입니다. 한·중·일 3개 국가가 전체 안드로이드 글꼴 메모리의 대부분을 차지하고 있습니다. 이를 더 늘리기 위해 각 국가가 글꼴 전쟁을 벌이고 있습니다. 구글도 글꼴 관련 메모리를 비우기 위해 노력을 하고 있습니다. 한글만 해도 완성형으로 만들면 4천자를 비울 수 있고 안드로이드가 4.2로 올라가면서 PC 수준의 100% 완벽한 조합형 글꼴을 적용할 수 있게 되는 등 플랫폼의 변화도 시작됐습니다.”

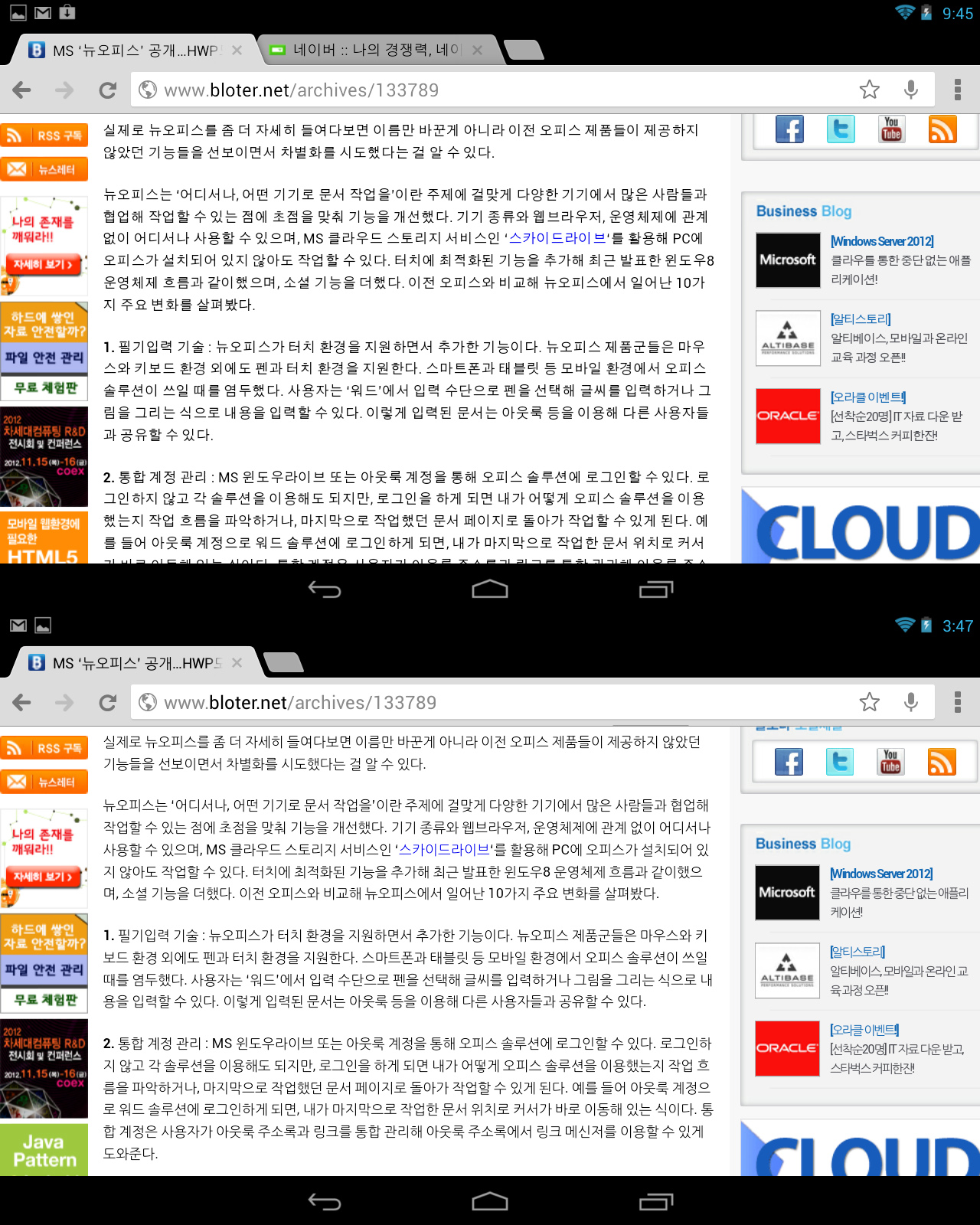
▲넥서스7에서 본 안드로이드 4.1(위)과 4.2(아래)의 글꼴. 확대해서 보면 차이가 확연히 드러난다.
현재 우리가 잘 아는 글꼴은 모두 고딕체 계열이다. 안드로이드에는 나눔고딕, iOS에는 산돌고딕, 윈도우는 맑은고딕을 쓴다. 그 이유는 뭘까?
“글꼴 업계에서는 으레 고딕체를 제목용 서체로 씁니다. 스마트폰은 주로 메뉴와 아이콘 제목 등을 표기하기 때문에 고딕을 씁니다. 글자 크기도 영향을 받습니다. 명조는 본문용으로 주로 씁니다. 명조체는 획에 장식이 많다보니 글꼴이 작아지면 가독성도 떨어집니다. 한양정보통신이 만들어 윈도우 기본 글꼴로 쓰였던 돋움체도 고딕체의 일부입니다.”
글꼴도 유행을 많이 탄다. 최근의 글꼴들은 글자 사이의 간격이 좁다. 글꼴의 목적이 인쇄하는 것에서 LCD로 보는 것으로 바뀌기 때문이다. 직접적으로 비교할 수 있는 게 애플고딕이다. 애플이 iOS5.0까지, OS X에도 라이언까지 기본으로 썼던 글꼴이 애플고딕인데, 이게 요즘 디스플레이에서 보면 어딘가 낡아 보인다. 하지만 이 글꼴은 애플의 노력이 담겨 있는 글꼴이라고 한다.

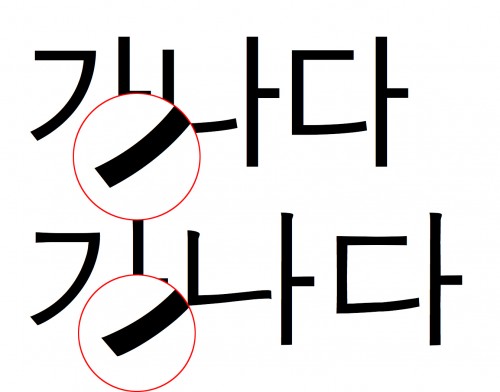
▲애플SD산돌고딕네오(위)와 애플고딕(아래)의 차이다. 인쇄용으로 설계된 애플고딕은 끝 부분이 점차 두꺼워진다.
“애플고딕은 철저히 인쇄용으로 개량 발전된 글꼴입니다. 글자를 인쇄하면 실제로는 끝 부분이 찍히지 않고 날아갑니다. 애플고딕은 끝의 일부가 날아갔을 때 원래 보여주고 싶은 글자를 보여주는 것이 목적입니다. 그래서 화면에서는 어색하게 보입니다. 애플고딕 뿐 아니라 이전의 글꼴들에서 흔히 벌어지던 일입니다. 하지만 요즘 글꼴은 스마트폰이나 노트북에서 보이는 것을 우선으로 합니다. 또한 글꼴이 보여질 디스플레이 환경에 맞춰 공급하기 때문에 그 글꼴을 다른 기기로 옮기면 흐트러져 보입니다.”
글꼴은 단순히 글자를 디지털로 옮기는 것인 줄 알았는데, 디자인적인 요소 뿐 아니라 기술적인 부분까지 생각해야 할 것이 적잖은 상품이다. 아예 기기 해상도에 맞춰 디자인하고, 그 기기의 UI에서 어울려보이도록 장평, 자간, 길이 등을 모두 손본다고 한다. 이걸 1만1172자에 적용한다. 최근의 글꼴은 더 얇아지는 추세란다. 대표적으로 iOS7이 그렇다.
“원래 해상도가 높아지면 글꼴은 더 두꺼워져야 잘 보입니다. 하지만 디자이너들은 글꼴이 얇아지는 것을 원합니다. 글꼴이 얇아지면 그만큼 화면이 더 커진 것처럼 보이고 디자인도 더 세련돼 보이기 때문입니다. 젊은 디자이너들은 얇은 글꼴을, 결정권자인 임원들은 눈이 잘 안 보이기 때문에 굵은 글꼴을 선호하는 게 요즘 흐름입니다. iOS7의 글꼴은 얇게 만들어 UI가 시원해지고 화면이 넓어지긴 했지만 이전에 비해 너무 급진적으로 얇아진 편입니다.”
나이가 들수록 글자가 뿌옇게 보이게 마련이다. 이 때문에 국내에서는 큰 화면의 스마트폰이 인기인데 사실은 글꼴로 해결할 수 있다.
“업계에서 유니버설 디자인 폰트(UD폰트)를 쓰는 것에 대한 논의가 몇년째 이어지고 있습니다. UD폰트는 접근성 측면에서 쓰이는 것으로 6과 9와 8이 헷갈려 보이지 않도록, 대문자 I(아이)와 소문자 L(엘)이 헷갈려보이지 않도록 디자인한 것입니다. 획을 두껍게 하고 초·중·종성이 명확하게 구분되면 잘 보일 수 있습니다. 업계에서 계속 이야기되고 있으니 머잖아 도입이 되겠지요.”
한양정보통신은 최근 LG전자 스마트폰의 글꼴 매니저와 관련 글꼴을 공급하기 시작했다. 안드로이드4.2부터 글꼴에도 DRM을 넣을 수 있게 되면서 스마트폰의 글꼴 시장도 수익을 낼 수 있게 됐다. 글꼴을 바꾸는 것만큼 스마트폰에 개성을 심고 화면을 예쁘게 꾸밀 수 있는 것도 흔치 않다. 아무렇지도 않게 생각하고 쓰는 글꼴이지만 그 안에는 시대를 반영하는 유행이 있고 디자인과 가독성을 둔 고민이 녹아 있다.