#1
저시력자인 A는 스마트폰을 눈에 거의 붙이듯이 봐야만 볼 수 있다. 그러나 흰 바탕에 검은 글씨로 된 화면을 오래 보면 눈이 너무 아프다. 마치 형광등을 계속 쳐다보고 있는 느낌이다.#2
눈이 보이지 않는 B는 화면을 읽어주는 서비스를 통해서만 스마트폰을 활용할 수 있다. 귀로 안내를 듣고 있는데 갑자기 배경음이 나오거나 광고음악이 흘러나오면 가이드 음성을 들을 수 없다.#3
청각장애를 가지고 있는 C는 카카오택시만 이용한다. 목적지를 택시기사에게 말하거나 설명할 필요가 없어 편리하다. 예전에 택시를 탈 때는 설명도 힘들었고 글씨로 적어주는 것도 제대로 이해하지 못해서 불편했는데, 카카오톡 택시는 그럴 필요가 없다.#4
지체장애를 가지고 있는 D는 탭이 아닌 확대, 축소 등의 제스처를 사용하기 불편하다. 서비스 활용을 위해 인증번호를 요청했는데, 응답시간이 30초라 입력하기에 너무 짧다.
이상의 내용은 실제로 접근성에 문제를 느끼는 사용자가 겪을 수 있는 일상이다. 비장애인은 PC든 스마트폰이든 전혀 불편함 없이 활용한다. 눈으로 보고, 귀로 듣고, 제스처나 입력기기를 활용해 기기를 컨트롤한다. 하지만 접근성에 제한을 느끼는 장애인은 이 당연한 행동을 하기 위해서 많은 장애물을 넘어야 한다. 음성만 듣고도 모바일 앱이나 웹서비스를 이용해야 한다. 높은 해상도를 바탕으로 한없이 작아지는 버튼과 링크는 누군가에게는 클릭이 갈수록 어려워지는 장애물이다. 없으면 불편하다고 생각하고 있는 마우스나 트랙패드는 누군가에게는 아무런 쓸모가 없는 입력 기기이기도 하다.
장애나 나이와 관계없이 누구나 어떤 서비스를 활용할 수 있어야 한다는 개념을 ‘접근성’이라고 한다. ‘배리어프리’라고 표현하기도 한다. 일상에서도 접근성을 높이기 위한 사소한 장치들을 만나볼 수 있다. 건물 턱 없애기, 저상버스 확충하기, 휠체어가 올라갈 수 있는 경사 만들기, 저시력자를 위한 확대경 구비 등이 해당한다.
모바일이나 웹서비스도 마찬가지다. 정보통신 서비스 제공자는 장애인의 접근성 차별 금지와 의사소통의 편의 제공을 위해 표준 텍스트 파일, 동영상 자막 등 편의 제공 기술 방안을 마련해서 서비스를 제공해야 한다. 장애인과 비장애인이 동등하게 서비스에 접근할 수 있게 만들어줘야 한다.
다음과 카카오의 접근성
[rel]다음의 접근성 향상을 위한 노력은 2005년으로 거슬러 올라간다. 당시 다음의 첫 화면이 국내 포털 최초로 월드와이드웹컨소시엄(W3C)에서 권장하는 웹표준을 준수해서 개편을 진행했다. 이를 시작으로 다음에서는 접근성 보장을 위한 직원들의 자발적인 개선 작업이 이뤄졌다. 최재성 카카오 접근성 TF장은 “그 당시에 보편적 설계라고 해서 모든 사용자가 더 쉽게 이용할 수 있는 환경을 제공하기 위한 시도가 있었다”라며 “그중에 접근성 분야가 있었다”고 당시 배경을 이야기했다. 또한 최재성 TF장은 “PC화면을 읽어주는 프로그램을 직접 체험해 보니 서비스를 사용하기 힘들었다는 걸 인지하게 됐다”라며, “실제로 사용자가 많이 접하는 환경을 개발하는 UI쪽부터 이야기를 시작했다”고 밝혔다. 다음에서는 좀 더 다양한 직군에서도 접근성에 대한 논의를 열어가기 위해 노력하다 보니 TF가 만들어졌다. 이후 ‘제주시각장애인복지관’, ‘한국시각장애인복지관’등과 함께 이용자 사용성 테스트를 진행해 왔다.
카카오톡은 고객 문의를 통해 접근성에 관심을 갖게 됐다. 이현주 카카오톡 팀원은 “안드로이드 이용자가 ‘토크백이라는 프로그램을 사용하는데 카카오톡이 업데이트 된 다음부터 잘 사용할 수 없다’는 문의를 했다. 관련해서 알아보다 보니 할 게 많았다”라고 당시 상황을 이야기했다. 카카오톡 쪽은 실제로 사용자를 만나 불편함을 알아보는 자리를 가졌고, 단순히 카카오톡 서비스에만 국한되는 문제가 아니라는 생각에 사내 전체에 알리고 접근성에 대응하기 시작했다. 이후 다음과 카카오가 합병되면서, TF도 자연스럽게 합쳐졌다.

사실 소수를 대상으로 하는 서비스는 우선순위에서 밀리기 쉽다. 돈이 안 되기 때문이다. 접근성TF 구성원들은 "우리 입장에서 하나의 기술적인 문제만 해결하면, 불편함을 느꼈던 분들이 훨씬 편하게 서비스를 사용할 수 있다"라고 내부 구성원을 설득했다. "미래창조과학부 차원에서 내려온 지침도 있고 결국에는 법제화될 것이다"라는 주장도 효과적이었다.
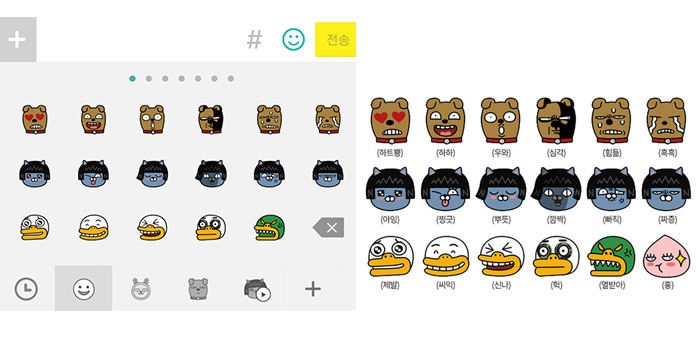
이현주 팀원은 “시각장애인 20~30분을 모시고 워크숍처럼 그분들이 어떻게 서비스를 활용하는지 보고, 접근성에 관심 있는 직원끼리 스터디도 했다”라고 말했다. 카카오톡에서도 카카오톡 이모티콘인 ‘카카오프렌즈’의 캐릭터 이름과 표정을 설명하는 음성 안내를 시작하고, 최근 고대비 테마를 제작해 배포하기도 했다.
대체텍스트, 초점 이동, 고대비

접근성을 구현하기 위한 기술은 다양하다. 그중 가장 중요한 것은 ‘대체텍스트’, ‘초점 이동’, ‘고대비’ 3가지다. 최재성 TF장은 “이 3가지만으로 충분하다고는 할 수 없지만, 접근성을 갖추기 위한 최소한의 조건은 된다”라고 설명했다.
먼저 대체텍스트란 이미지를 읽어줄 수 있게 하는 텍스트를 말한다. 이미지가 텍스트를 포함하고 있다고 하더라도 기계가 바로 읽을 수 없으므로 해당 이미지가 어떤 내용을 가졌는지 설명하는 텍스트다.

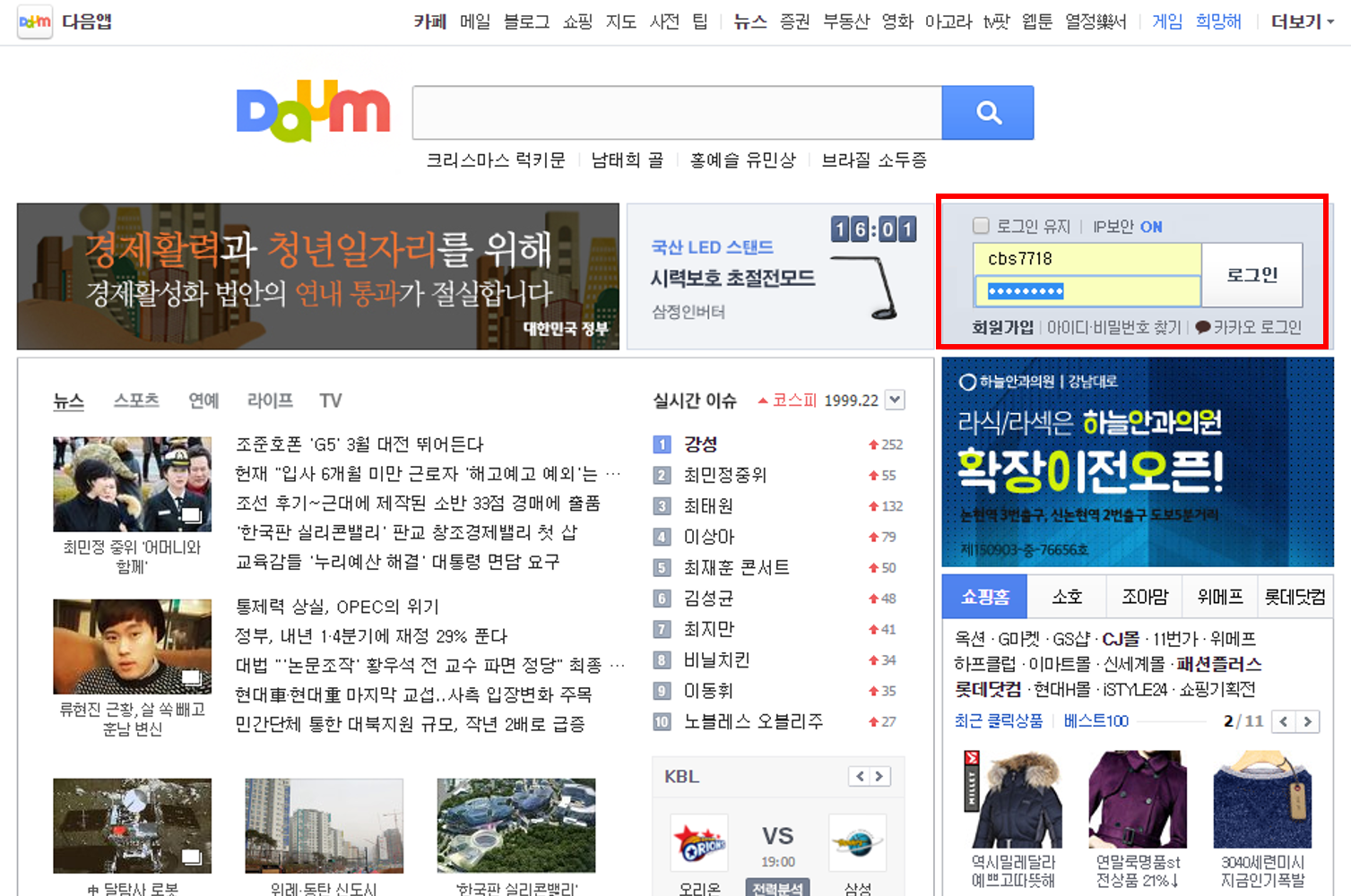
초점 이동은 서비스 활용에 도움이 되는 순으로 초점이 옮겨가는 것을 말한다. 예컨대 다음 첫 화면에서 탭 키를 누르면 아이디 입력창으로 이동한다. 그다음 탭을 누르면 비밀번호로 이동한다. 그다음이 로그인, 로그인 유지 등의 순서다. 이렇게 초점이 차례로 이동해야 시각장애가 있는 사람들도 로그인을 하고 서비스를 활용할 수 있다. 예컨대 아이디 입력 후 초점이 로그인 탭으로 간다면 로그인을 할 수 없다. 이렇게 활용이 가능한 순서로 구현하는 게 초점 이동이다. 메뉴 탭도 차례로 이동한다. 화면을 보지 않더라도 순서만으로 활용할 수 있다. PC는 키보드, 모바일은 터치 등의 입력 방법에 맞춰서 재현 방법이 달라진다.

세 번째는 고대비다. 저시력 시각장애인들이 비교적 잘 볼 수 있도록 명도 대비를 높여서 디자인을 하는 걸 의미한다. 가독성을 끌어올릴 수 있다.
이 외에도 접근성에는 다양한 항목이 있다. 예를 들면 이런 것들이다. ‘색에 무관한 콘텐츠 인식’은 색맹인 사람들도 콘텐츠를 볼 때 불편함이 작도록 한다. ‘배경음 사용금지’는 음성 가이드를 활용하는 사람들에게 혼란을 주지 않기 위함이다. ‘키보드 사용보장’은 화면을 상정하고 사용하는 마우스가 아니라 확실한 키가 존재하는 키보드를 가지고도 서비스를 활용할 수 있게 만든다는 의미다. 이 외에도 ‘응답시간 조절’, ‘반복영역 건너뛰기’ 등이 있다. 모바일에서는 대부분 비슷하지만, 사용경험을 고려하여 ‘누르기 동작 지원’ 같은 항목도 있다. 해외의 사례를 참조하여 국내 실정에 맞게끔 접근성 가이드를 만들었다.

접근성 TF차원에서는 카카오 사내에서 접근성에 대한 인식을 재고하기 위해 꾸준히 캠페인을 진행 중이다. 윤정묵 플랫폼기술팀원은 “TF도 각자 맡은 현업에서 반복적으로 동료들에게 ‘접근성 지켰어요?’라는 식으로 이야기한다”라며 “접근성 문제를 프로세스화하면 나중에 혹시라도 프로세스가 바뀌었을 때 안 해도 되는 것으로 느낄 수 있어서 인식적인 부분을 바꾸는 데 중점을 둔다”라고 밝혔다. 향후 사내 개발자들에게도 좀 더 적극적으로 접근성 문제에 대한 이야기를 끌어낼 계획은 물론, 전사 차원에서 많은 서비스가 접근성에 대해 고민할 수 있도록 노력할 예정이다.